高端网站建设:
互联网深度定制
没有一个设计师想在客户的印象中看起来像个新手,通过使用漂亮的版式完成一个项目是一种在感觉上可以让你更专业的方法。今天,我们将深入探讨探讨关于排版和字体的话题。对于新手来说,这是一个很好的指南,而对经验丰富的设计师来说,温故知新可以更好的帮助你得到提升。不管怎样,理解文字和排版的用意和语言——从配对字体到与团队的交流——是一个至关重要的设计概念。比起通过纯文字来叙述每一项概念。我们更希望可以通过一些直观的案例来展示这些内容,所以我们在一些概念中加入了一些漂亮的字体设计以便你可以更直观的了解和寻找灵感。
1.可读性

我相信,在很多有关网站设计的文字和排版的文章中,你经常会看到“可读性”一词。如果没有可读性,排版几乎没有任何目的和意义,字体设计是为了被阅读。可读性具有集中基本的特征:· 相较于背景来看,它是完全不同的(高对比度);
· 字母和单词之间的间距合适,可以让用户一目了然;
· 这些单词需要足够大,可以很容易被看到,但也不能太大,以免使得文字看上去很笨重,容易引起眼睛疲劳;
· 预留足够的白色空间来设计和调整你的字母;· 语言需要时清晰的、经过编辑的,并且没有拼写或语法错误。
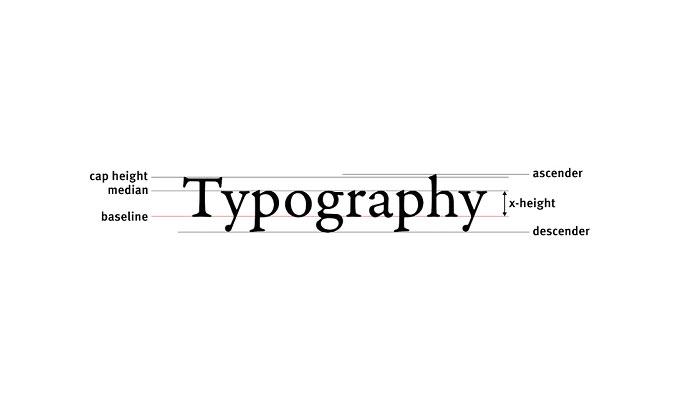
2.X-HeightX-Height是根据任何特定字体中小写字母x的大小来度量字体的方法。它可以帮助设定不同类型的设计保持一种统一的样式。大写字母高度是一种类似的测量大写字体的高度,大多数时候大写字母在同一种字体中都有相同的高度。
3.点的大小

点的大小是在设计软件中分配给字体类型值的数字。通常,你可能会听到比如网站设计更普遍使用16点来设置正文的字体大小。从技术上讲,一个点垂直于1/72英寸或0.75毫米(对于印刷类型的设计师来说,一个pica相当于12个点)。
4.基线基线是一个假想的线,通过字体中的某一个字母。这是最基本的参考线,可以用来测量垂直距离和帮助设计师做出间隔决定。
5.宽度设置
字体的宽度是指使用的字体的宽度。x-height是一个垂直的度量,宽度设置则是一个水平度量。除了单一间隔的字体,每个字母的宽度设置可以使得在一个字体中字母呈现不同的样式,但它们应该有一个协调的比例。字体的宽度可以很窄或很宽。最易读的选项通常取得是中间项。
6.Ascender和DescenderAscender是在x高以上的字母形式的任何部分,反之,Descender是任何低于x高度的东西。
7.Kerning和Tracking

“Kerning”和“Racking”经常被混淆,因为两者都指字母周围的间距。Kerning是一对字母之间的空间,而Racking则是指一个组中所有字母之间的空间,比如段落。在使用显示类型时,最常使用的是Kerning,所有对于比较特殊的字母组合,比如AV,不会出现不寻常的或不和谐的间隙,从而影响可读性。
8.行距或行间距行距是印刷类型设计师最常用的术语,而对于网站设计师来说,他们更喜欢使用行间距这一术语。两个术语都指基线到基线之间的空间。行间距的一种常用方法是使用点的大小的1.5倍数值。
9.字符
字体中的单个字母、数字或符号称为字符。例如,在只有大写字母的字体的情况下,字符集可能受到一定的限制。另一方面,字符集可以扩展大量的替代字符、符号和图形。
10.衬线和非衬线这两个术语大多数人都能理解——但你不能排除有些诸如此类的字体在列表之外。Serifs是带有小线条、笔触或大写字母的字体。而Sans serifs跟简单,它缺乏额外的装饰元素。
11.Bowl和Counter
Bowl指的是一个拥有封闭空间的字母中封闭的那一部分,比如“o”里面的洞。Bowl可以是圆形的,也可以是椭圆形的。Counter指的是一个部分封闭的空间,如字母“e”。
12.Swash和Tail

Swash是指从字母的形状延伸出来的任何装饰元素。Tail则是指一个特定地延伸到字符集正常范围以下的元素。
13.Ligature
当两个字母以某种方式加入以创建新的字形(例如某些组合中的“fi”)时,会发生连字。一些字体中包含有特殊的连字符,设计师也可以通过字距等调节工具强制产生连字的效果。
14.Fill (Color)
大多数的字母都是可填充的——默认情况下通常是黑色或白色,填充是指字体形式中的任何内容。这包括颜色,纹理或阴影。
15.Line Length

行宽是指单列中单行文本中的字符数。对于大多数的网站设计,理想的长度介于45到75个字符之间,大约是移动版网页设计的一半。长度是整体可读性的重要决定因素。
16.Stroke

任何可以构成角色的元素都被称为Stroke。它可以是直的或弯曲的线或者一个字体同一个字体统一的或不同的重量的笔画。字体的轻重厚重,通常在名字上你就能看出来,如Helvetica Light、Helvetica Regular或Helvetica Bold。
17.Widows和Orphans
Widows和Orphans是文字遗留在单独的行上的单词。两者都是印刷项目设计师最烦恼的,在网站设计中也一样,并且更为普遍(你可以感谢不那么精确的响应框架。)Orphans是列首或页面开头的单字或短行,Widows是列尾或一页的末尾的单字或短行。
18.Alignment

左,右,中心,对齐...这些都是与左边距(从左到右读取的语言)水平相对的文本对齐的术语。对于较大的文本内容,优选的对齐方式是左对齐,较小的文本块我们则经常使用右对齐。理由其实很简单——保证所有类型从列的边缘到边缘,通常这是偏好的问题,但可能导致一些可读性问题。
19.Terminal

不以衬线结尾的任何笔划称为Terminal。
20.Family
字体的类型家族是一组字符,这个概念尤其在网站设计中较为常见,它们是设计者专门设计的一种类型的变体。这包括从斜体和粗体到不同重量和替代字符的一切(类型系列也可以包括衬线和无衬线)。高级类型家族通常在集合中有多个版本,而免费字体通常只包含单一类型样式。一个类型的家族的好处是,你可以保证所有的字体将和谐地工作。
总结
你喜欢并且想跟了解有关字体和排版吗?~~~~~关注我们的案例吧。(高端网站建设公司——美科动力)
正确的排版不仅仅是挑选一个漂亮的字体,你必须将字体与其余的设计,信息和主题相匹配,才能取得绝对的成功。真正掌握排版需要时间和精力。所以,继续你的工作!